Browser
Requirements
Before you start, you must complete the Clients repository setup instructions.
Build Instructions
-
Build and run the extension:
cd apps/browser
npm run build:watch -
Load the unpacked browser extension in your browser using the instructions in the next section.
Environment Setup
By default, the browser extension will run pointing to the production server endpoints. To override this for local development and testing, there are several options.
Using managedEnvironment
The browser extension has the concept of a "managed environment", which is JSON configuration stored
in
development.json,
within the devFlags object.
The managedEnvironment setting allows the contributor to override any or all of the URLs for the
server. The managedEnvironment is read in the
BrowserEnvironmentService
and overrides the default (production) settings for any supplied URLs.
There are two ways to use managedEnvironment, depending upon whether you will also be running the
web vault at the same time.
managedEnvironment with web vault running
If you are also running the web vault, you only need to set the base URL in the
managedEnvironment:
{
"devFlags":{
"managedEnvironment":{
"base":"https://localhost:8080"
}
...
}
...
}
This is because the web vault includes the webpack-dev-server package in its
webpack.config.js.
When it is running, it proxies each of the endpoints based on the settings configured in its own
development.json
configuration file:
"dev": {
"proxyApi": "http://localhost:4000",
"proxyIdentity": "http://localhost:33656",
"proxyEvents": "http://localhost:46273",
"proxyNotifications": "http://localhost:61840"
},
This means that when the web vault is running, the browser managedEnvironment does not need to
override each of the URLs individually. The browser will format each URL as {base}/{endpoint},
such as http://localhost:8080/api, but the webpack DevServer will proxy that URL to the correct
port, like http://localhost:4000.
managedEnvironment without web vault running
If you are testing the browser extension without the web vault running, you will not be able to
take advantage of the webpack DevServer to proxy the URLs. This means that your managedEnvironment
setting must explicitly override all of the URLs with which you are going to be communicating
locally.
{
"devFlags": {
"managedEnvironment": {
"webVault": "http://localhost:8080",
"api": "http://localhost:4000",
"identity": "http://localhost:33656",
"notifications": "http://localhost:61840",
"icons": "http://localhost:50024"
}
...
}
...
}
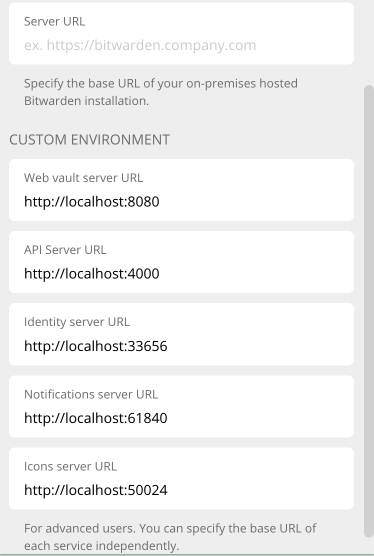
Manually setting the Custom Environment URLs
You may want to adjust the server URLs to point to your local server once you have loaded the
extension instead of overriding them in managedEnvironment. You can change this through the
browser settings. You can see instructions on how to configure the URLs
here.
Once configured, your local Custom Environment should look like this:

Testing and Debugging
Chrome and Chromium-based browsers
To load the browser extension build:
- Navigate to
chrome://extensionsin your address bar. This will open the extensions page - Enable “developer mode” (toggle switch)
- Click the “Load unpacked” button
- Open the
buildfolder of your local repository and confirm your choice
You will now have your local build of the browser extension installed.
You can debug the background page of the browser extension by clicking “background.html” underneath
the Bitwarden heading in chrome://extensions. You can debug the popup by right-clicking it while
it is open and clicking “Inspect”.
Firefox
To load the browser extension build:
- Navigate to
about:debuggingin your address bar. This will open the add-on debugging page - Click “This Firefox”
- Click “Load Temporary Add-on”
- Open the
buildfolder of your local repository and open themanifest.jsonfile
You will now have your local build of the browser extension installed.
The temporary add-on will only be installed for the current session. If you close and re-open Firefox, you will have to load the temporary add-on again.
You can debug the background page of the browser extension by clicking the “Inspect” button next to the Bitwarden heading in the Temporary Extensions page. To debug the popup:
-
Inspect the background page using the instructions above
-
Click the “three dots” in the top right-hand corner of the debugger and click “Disable Pop-up Auto-hide”

-
Open the extension popup
-
Click the “iframe” button (next to the “three dots”) and select “/popup/index.html”
Safari
Safari WebExtensions must be distributed through the Mac App Store, bundled with a regular Mac App Store application. Due to this the build and debug process is slightly different compared to the other browsers.
Uninstall previous versions
If you’ve built, installed or ran the Desktop client before (including the official release), Safari will most likely continue to load the official Browser extension and not the version you’ve built from source.
To avoid this, follow the instructions below to uninstall the Safari extension:
- Open Safari
- Click “Settings” and then click the “Extensions” tab
- Click uninstall next to the Bitwarden extension
- Delete the Application with the extension.
- Reopen Safari and check Settings to confirm that there is no Bitwarden Browser extension installed. In case there still is a Bitwarden Extension please repeat step 3-4.
- Quit and completely close Safari
You may need to do this periodically if you are loading the Browser extension from different sources (for example, switching between a local build and the official release).
Developing in Xcode
The easiest way to develop the extension is to build and debug it using Xcode.
-
Build the extension:
npm run build:watch -
Edit
build/manifest.json. Move thenativeMessagingpermission from theoptional_permissionssection into thepermissionssection -
Edit
build/index.html, replace<html class="__BROWSER__">to<html class="browser_safari">. -
Open
src/safari/desktop.xcodeprojin Xcode -
Run the "desktop" target.
Please remember to re-run through Xcode whenever any changes are made to the source files. It will not automatically reload.
Production build
The other alternative is to use the "proper" build process through gulp. This method doesn't require any manual processing of the output since gulp does it for us. However we have to completely rebuild the extension for every change, which is slower.
-
Build the extension for Safari
npm run dist:safari:dmg -
Open Safari and check Settings to confirm that the extension is installed and enabled
You may need to Configure Safari in macOS to Run Unsigned Extensions.
To enable debugging:
- Click “Settings” and then click the “Advanced” tab
- Enable “Show Develop menu in menu bar”
You can debug the background page of the browser extension by clicking
Develop -> Web Extension Background Pages and then selecting Bitwarden. You can debug the popup by
right-clicking it while it is open and clicking "Inspect Element".
This should be enough for most debugging and testing, unless you're working in native code.
Deploying has more information about building, packing and signing the MacOS Desktop client, including the Browser extension. It may be useful for debugging if you’re having difficulty.